记一次使用Github Page和hexo搭建个人博客
我用到的工具:
- PicGo:图床管理,github下载
- ShareX:截图,steam免费下载
环境与安装
安装好node和git,并注册号github账号
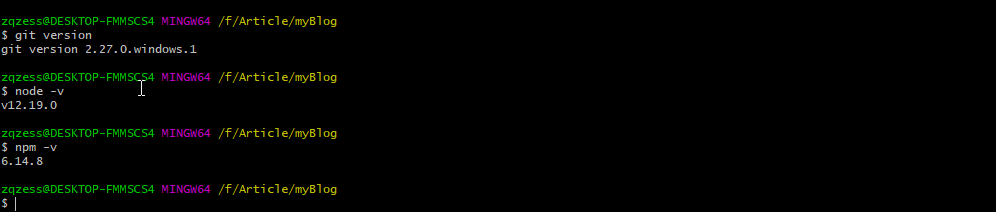
Git Nodejs GitHub Git下载 Nodejs下载 GitHub注册 检查版本
1
2
3git version
node -v
npm -v
安装hexo
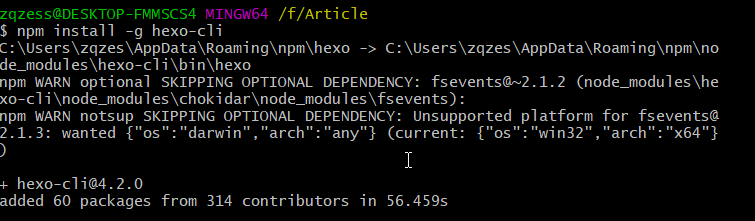
创建一个文件夹,文件夹内右键Git Bash Here 执行:
npm install -g hexo-cli

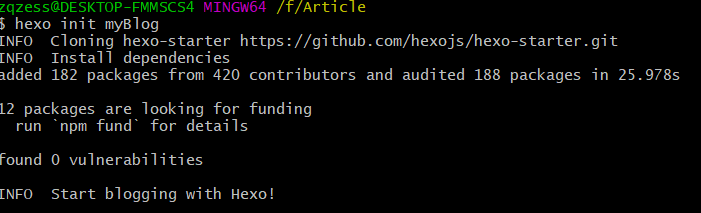
安装好后,执行以下命令,在新文件夹创建所需文件1
2
3hexo init myBlog
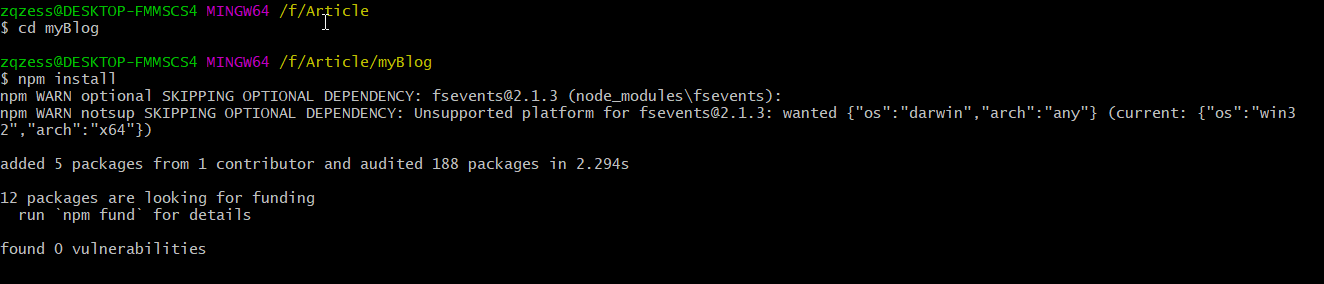
cd myBlog
npm install

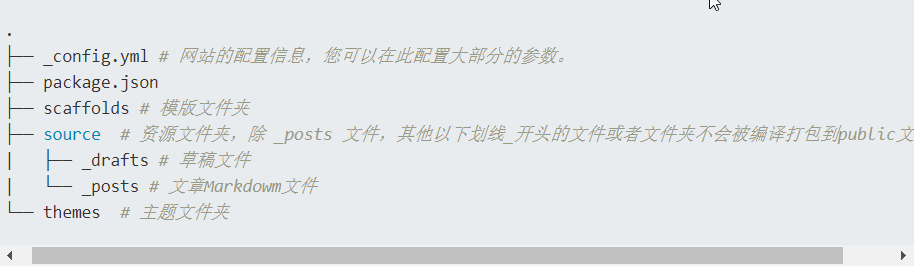
安装好后,myBlog文件夹的目录如下:

继续执行
hexo generate查看hexo运行效果
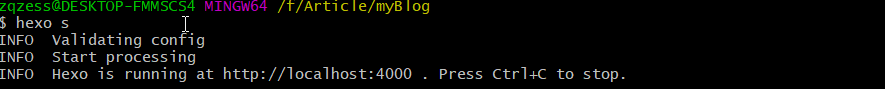
git bash终端执行
hexo s命令

最后在浏览器中输入http://localhost:4000回车就可以预览效果了

以上是我修改后的主题的预览效果,使用了next主题接下来就是部署到github了
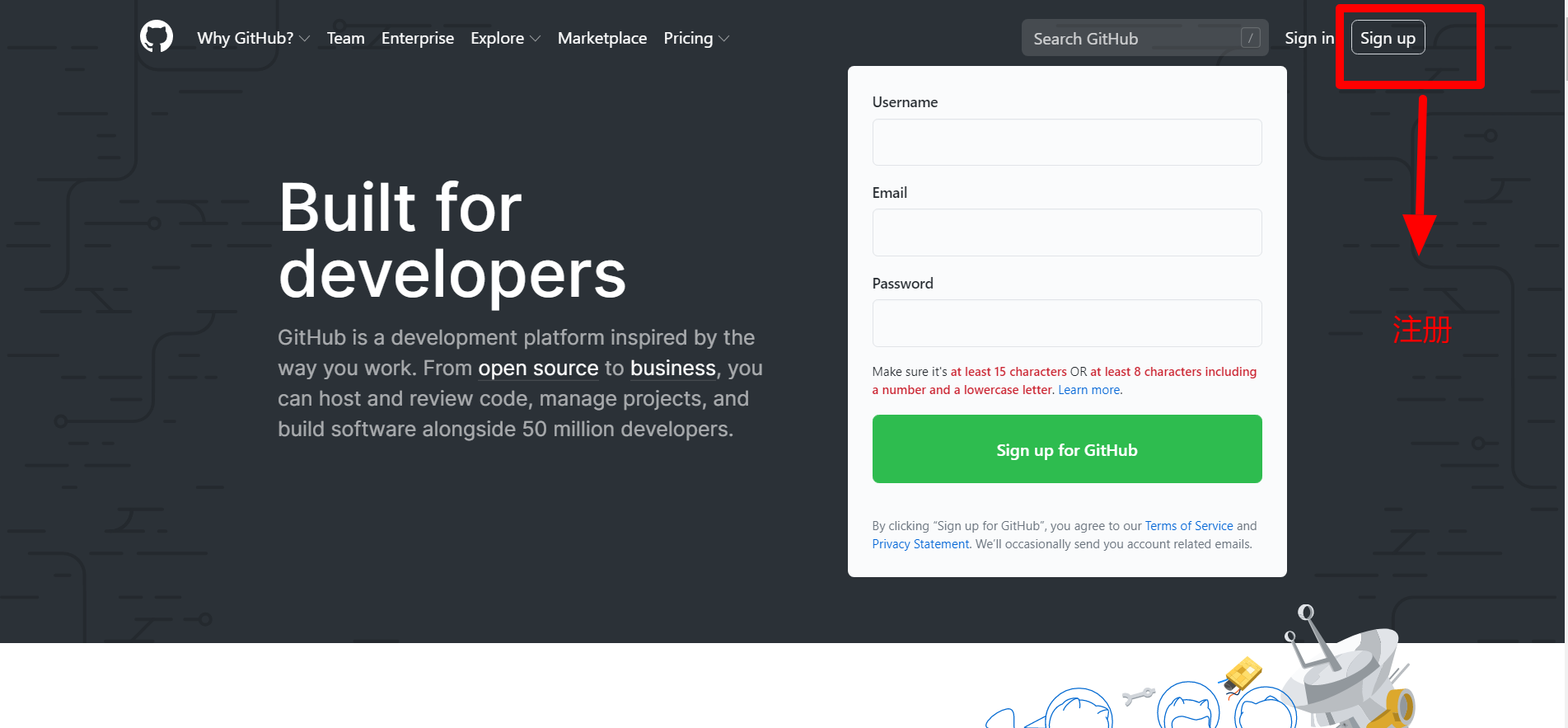
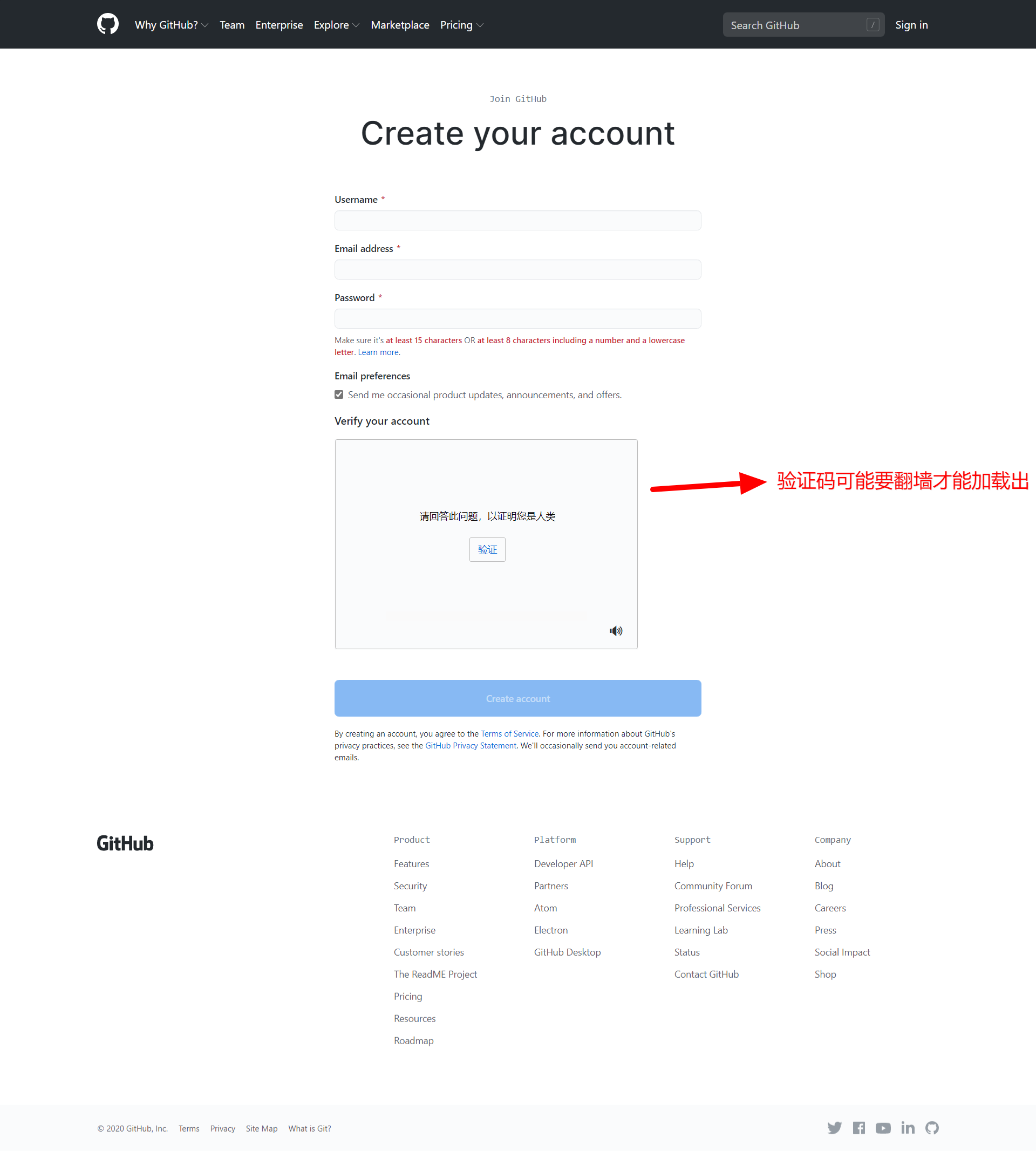
注册github


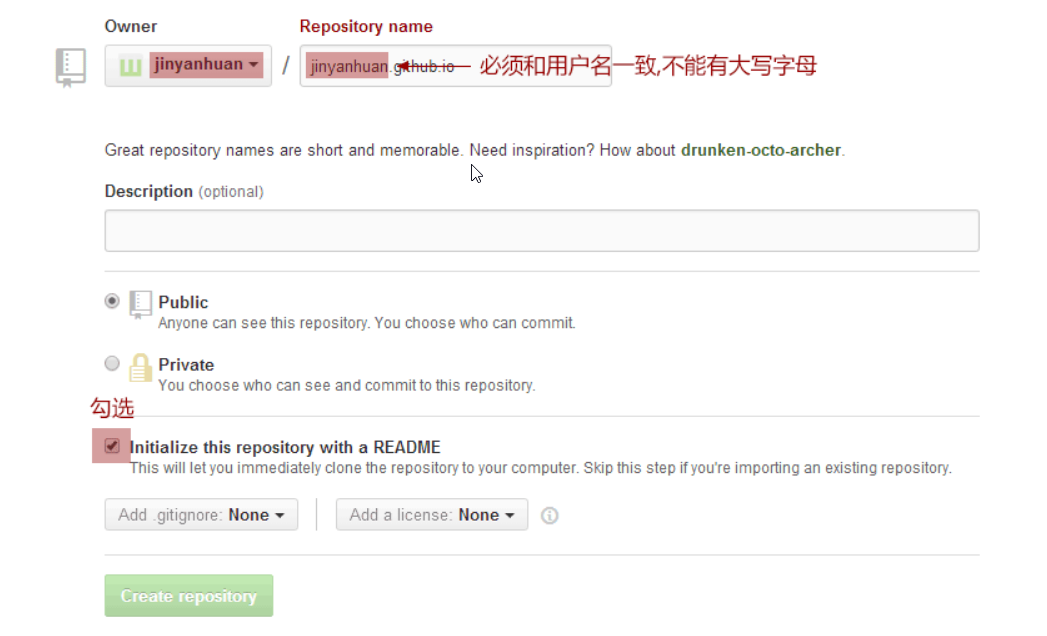
注册好,邮箱验证好后,就可以登录了然后新建一个仓库
ps: 只能使用一个同名仓库托管一个静态站点
由于我已经创建好了,就网上找了张图

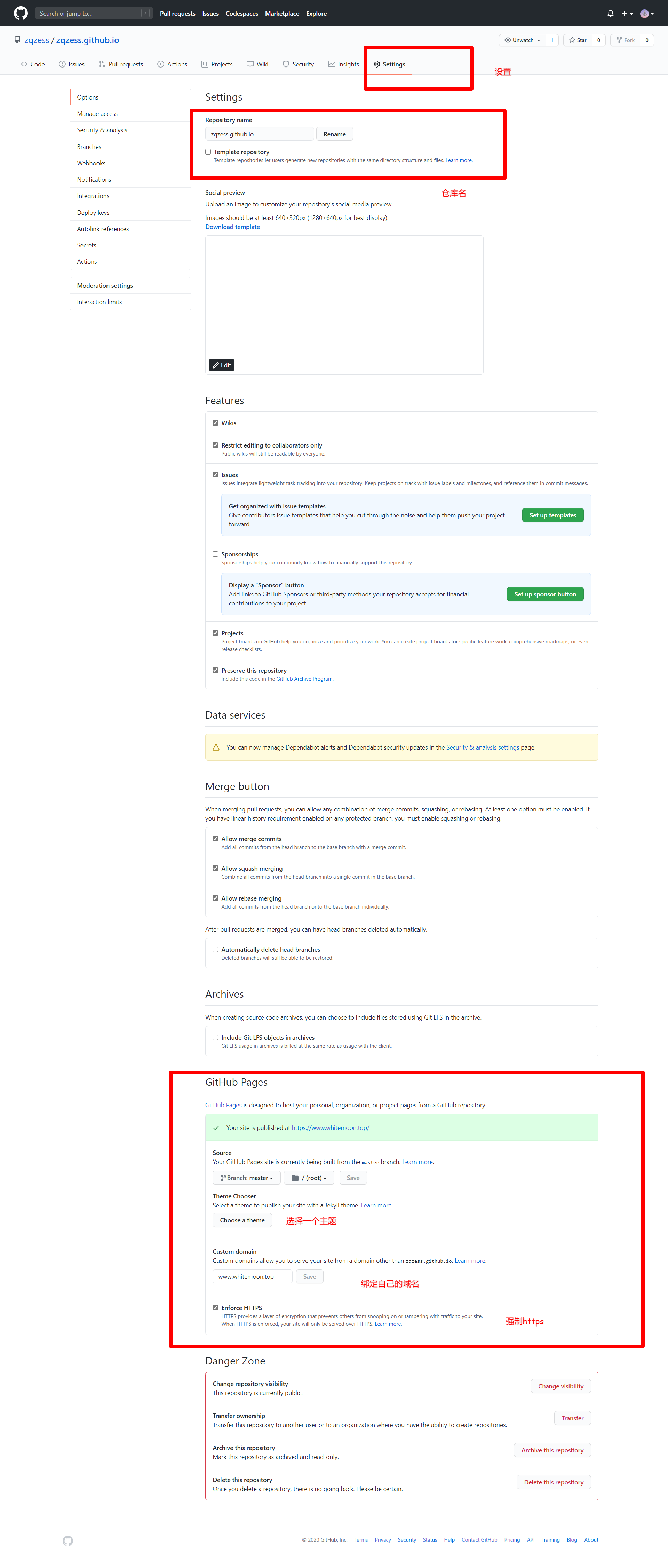
下面是我的仓库设置

设置settings里面选择GitHub Page主题
创建好后,就可以访问http://你的用户名.github.io查看初始效果了
配置ssh
监测是否有已经存在的SSH keys:
git bash 终端执行:
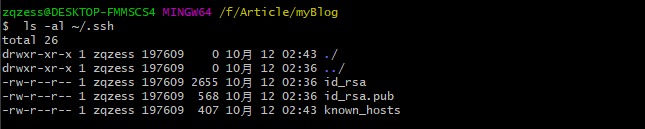
ls -al ~/.ssh如果有SSH keys: 就会看到如下文件 id_rsa id_rsa.pub

(除了我自己生成的这种,官方教程里说,SSH keys也有可能是以下几种文件:- id_dsa.pub
- id_ecdsa.pub
- id_ed25519.pub
)
如果没有的话,就生成一个SSH keys:
先执行以下命令配置本地账户:
1
2git config --global user.name "用户名"
git config --global user.email "邮箱地址"ssh-keygen -t rsa -C "上面的邮箱"然后会出现:
1
2Generating public/private rsa key pair.
Enter file in which to save the key (/Users/you/.ssh/id_rsa):就是让你输入SSH keys要保存在哪里,一般不用改,就直接回车就好了.
然后会出现:
1
2Enter passphrase (empty for no passphrase): [Type a passphrase]
Enter same passphrase again: [Type passphrase again]冒号后面输入一个密码,这个密码后面会用到,所以要记住!
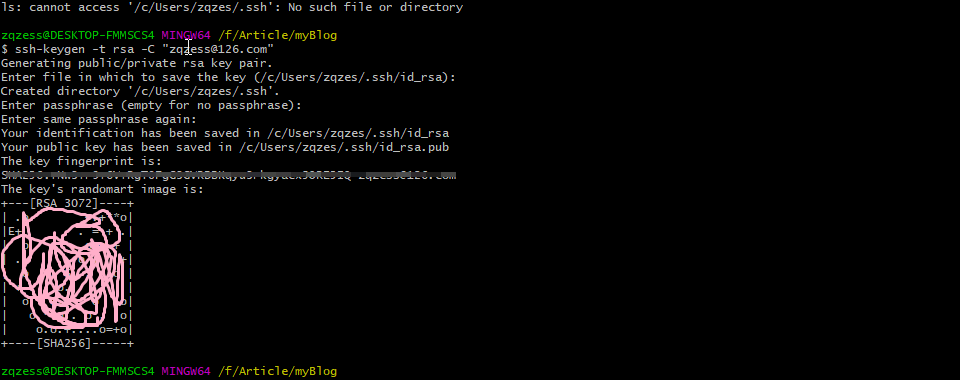
创建成功后,他会提示你SSH keys保存在哪里:
1
2
3
4Your identification has been saved in /Users/you/.ssh/id_rsa.
Your public key has been saved in /Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
01:0f:f4:3b:ca:85:d6:17:a1:7d:f0:68:9d:f0:a2:db your_email@example.com如图:

找到SSH keys:
根据上一步里告诉你的路径,找到保存SSH keys的地方,我的是在 C:\Users\zqzes.ssh
其中 id_rsa.pub 就是SSH keys 如果为了防止以后找不到,可以把他们自己另存到其它地方
为github仓库添加SSH keys
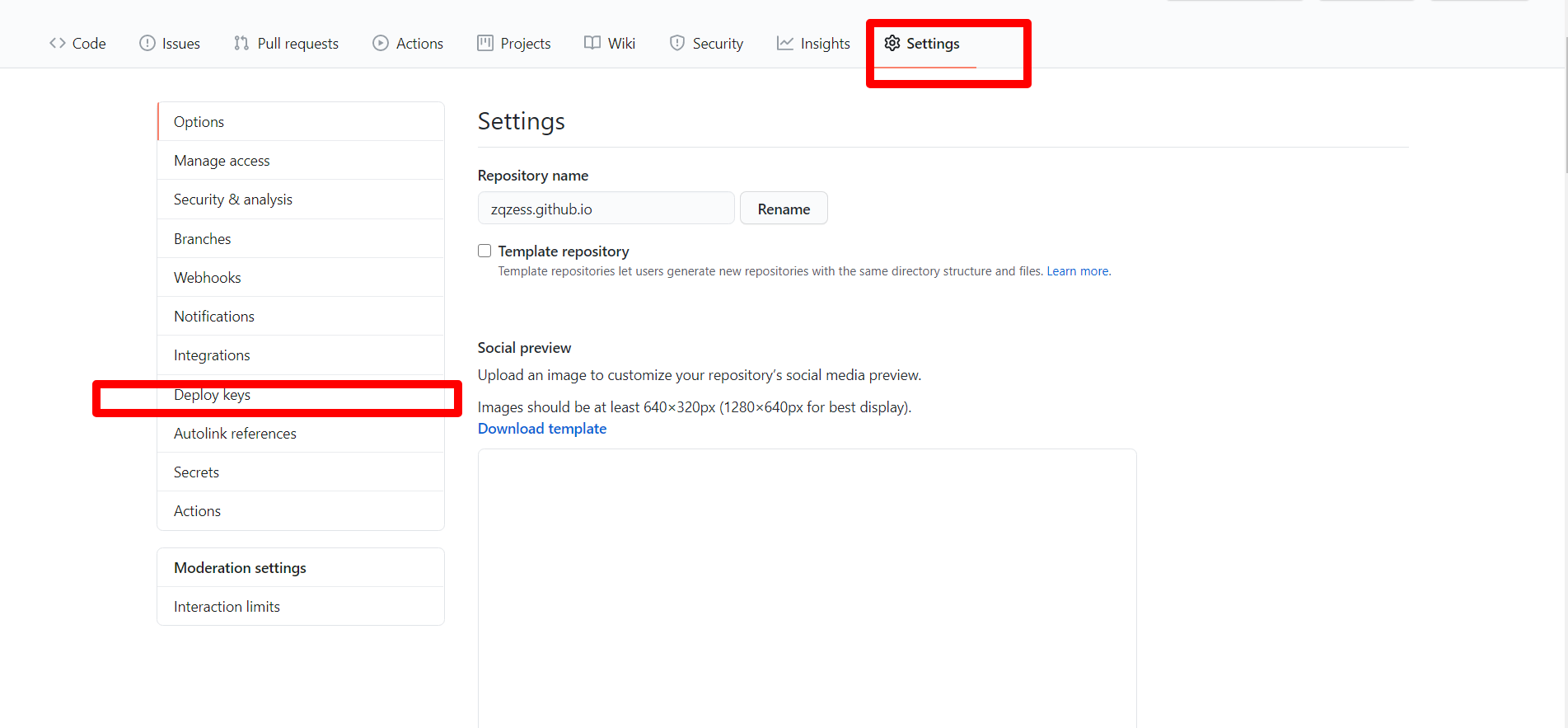
打开上面创建的仓库,点击’Settings’,再左侧的’Deploy keys’:

点击’Add deploy key’
然后把上面创建的id_rsa.pub里的内容复制到Key里去,Title部分随便填. 点击’Add key’
添加的过程中,还要再输入一次github的密码
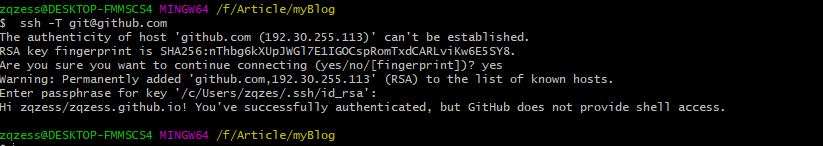
测试连接
回到git bash执行
ssh -T git@github.com

如上图,一些奇怪的提示,最后问你yes/no,输入yes就好
然后提示你输入密码,如下1
Enter passphrase for key '/c/Users/zqzes/.ssh/id_rsa':
最后它提示你:
1
Hi, 用户名/用户名.github.io! You've successfully authenticated, but GitHub does notprovide shell access.
这样就ok了
配置yml准备发布
myBlog内有个文件叫_config.yml,打开它,拉到最底下,做如下修改:1
2
3
4deploy:
type: 'git' #这里应为git,如使用github会发生错误
repository: https://github.com/zqzess/zqzess.github.io #把zqzess改成自己的用户名
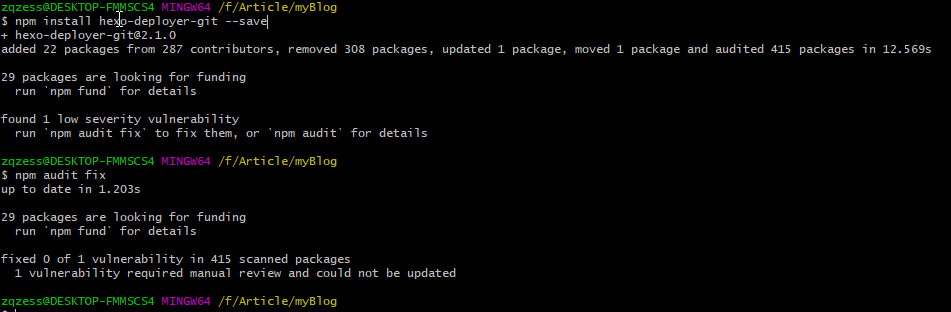
branch: master然后git bash执行
npm install hexo-deployer-git --save安装部署插件

最后执行以下命令就可以部署上传了
hexo g -dg是generate缩写,d是deploy缩写
然后就可以访问https://你的用户名.github.io查看博客了
写博客
新建文章
git bash执行:
hexo new '文章标题'完成后在/source/_posts下可以看到’文章标题.md’的文件,md是MarkDown的拓展名,网上可以找到它的语法
文章写好依次后执行:
1
hexo g
1
hexo s
然后可以在http://localhost::4000预览效果
最后,发布到github,依次执行:
1
hexo clean
1
hexo g -d
hexo clean可以请出缓存和已生成静态文件
草稿
git bash执行:``hexo new draft ‘文章标题’
完成后在/source/_drafts下可以看到草稿
发布草稿执行:
hexo publish [layout] <filename>
写在最后
主题文件可以放在myBlog/themes/下面
后面我会写一篇关于主题美化及容易踩的坑和解决方案






