准备
基于 volantis-6.0
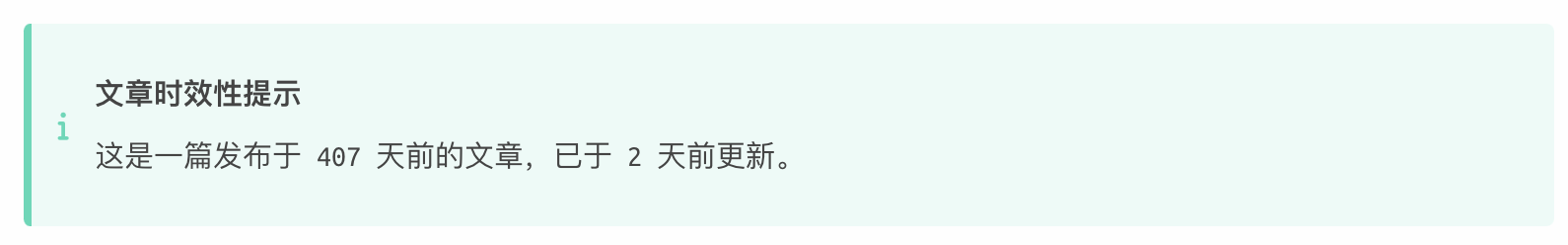
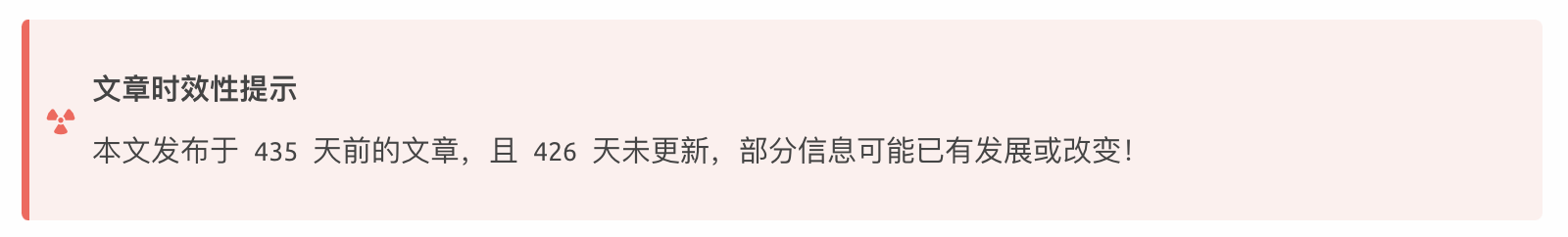
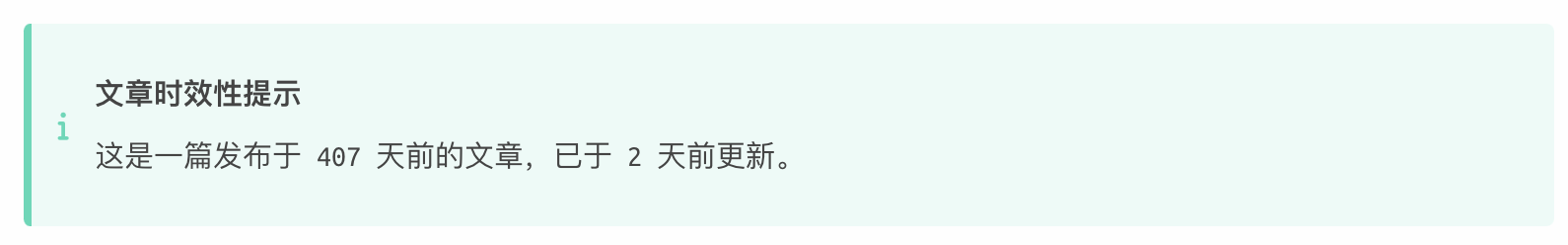
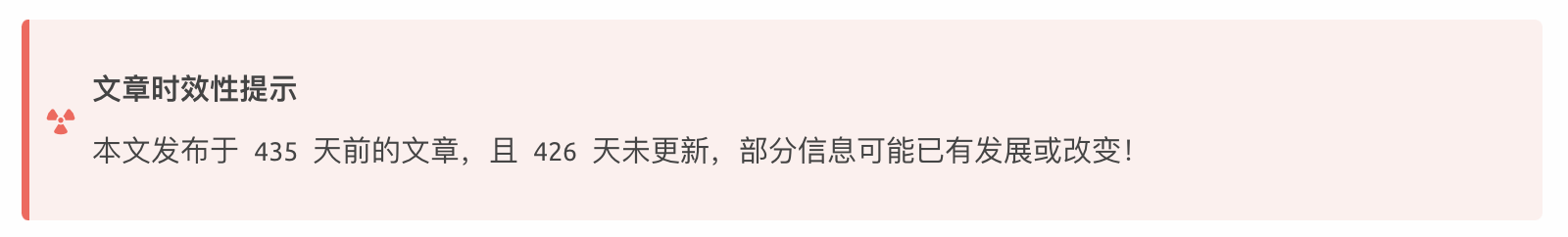
效果图


修改article.ejs文件
主题文件夹/layout/portial/article.ejs
在<div id="layoutHelper-page-plugins"></div>上面一行添加下面的代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <%
let warningDay = 180;
let errorDay = 365;
let pubTime = new Date(post.date);
let lastUpdate = new Date(post.updated);
let currentDate = new Date();
let timeDifference = currentDate - pubTime;
let timeDifference2 = currentDate - lastUpdate;
let interval = Math.floor(timeDifference / (1000 * 60 * 60 * 24));
let updateInterval = Math.floor(timeDifference2 / (1000 * 60 * 60 * 24));
let dateOutShow = post.dateout == true
let aiPluginShwo = post.ai == true
%>
<%if(dateOutShow != false) {%>
<%if(interval > warningDay && updateInterval <= 7) {%>
<div class="note info">
<p style="font-weight: bold;">文章时效性提示</p>
<p>这是一篇发布于 <%-interval%> 天前的文章,已于 <%-updateInterval%> 天前更新。</p>
</div>
<%} else if (interval > warningDay && interval < errorDay) {%>
<div class="note warning">
<p style="font-weight: bold;">文章时效性提示</p><p>本文发布于 <%-interval%> 天前的文章,且 <%-updateInterval%> 天未更新,部分信息可能已有发展或改变!</p>
</div>
<% } else if (interval >= errorDay && (updateInterval >= warningDay && updateInterval < errorDay)) { %>
<div class="note warning">
<p style="font-weight: bold;">文章时效性提示</p><p>本文发布于 <%-interval%> 天前的文章,且 <%-updateInterval%> 天未更新,部分信息可能已有发展或改变!</p>
</div>
<% } else if (interval >= errorDay && updateInterval >= errorDay) { %>
<div class="note radiation red">
<p style="font-weight: bold;">文章时效性提示</p><p>本文发布于 <%-interval%> 天前的文章,且 <%-updateInterval%> 天未更新,部分信息可能已有发展或改变!</p>
</div>
<%}}%>
|
修改后完整article.ejs代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
| <article itemscope itemtype="http://schema.org/Article" class="article post white-box reveal md <%- theme.custom_css.body.effect.join(' ') %> article-type-<%= post.layout %>" id="<%= post.layout %>" itemscope itemprop="blogPost">
<link itemprop="mainEntityOfPage" href="<%- decodeURI(post.permalink) %>">
<span hidden itemprop="publisher" itemscope itemtype="http://schema.org/Organization">
<meta itemprop="name" content="<%- config.title %>">
</span>
<span hidden itemprop="post" itemscope itemtype="http://schema.org/Post">
<meta itemprop="name" content="<%- config.title %>">
<meta itemprop="description" content="<%- config.description %>">
</span>
<%- partial('meta', {post: post, position: 'top'}) %>
<%
let warningDay = 180;
let errorDay = 365;
// 获取文章的发布日期
let pubTime = new Date(post.date);
// 获取文章更新日期
let lastUpdate = new Date(post.updated);
let currentDate = new Date();
// 发布日期时间差
let timeDifference = currentDate - pubTime;
// 更新日期时间差
let timeDifference2 = currentDate - lastUpdate;
// 将毫秒数转换为天数
let interval = Math.floor(timeDifference / (1000 * 60 * 60 * 24));
let updateInterval = Math.floor(timeDifference2 / (1000 * 60 * 60 * 24));
let dateOutShow = post.dateout == true
let aiPluginShwo = post.ai == true
%>
<%if(dateOutShow != false) {%>
<%if(interval > warningDay && updateInterval <= 7) {%>
<div class="note info">
<p style="font-weight: bold;">文章时效性提示</p>
<p>这是一篇发布于 <%-interval%> 天前的文章,已于 <%-updateInterval%> 天前更新。</p>
</div>
<%} else if (interval > warningDay && interval < errorDay) {%>
<div class="note warning">
<p style="font-weight: bold;">文章时效性提示</p><p>本文发布于 <%-interval%> 天前的文章,且 <%-updateInterval%> 天未更新,部分信息可能已有发展或改变!</p>
</div>
<% } else if (interval >= errorDay && (updateInterval >= warningDay && updateInterval < errorDay)) { %>
<div class="note warning">
<p style="font-weight: bold;">文章时效性提示</p><p>本文发布于 <%-interval%> 天前的文章,且 <%-updateInterval%> 天未更新,部分信息可能已有发展或改变!</p>
</div>
<% } else if (interval >= errorDay && updateInterval >= errorDay) { %>
<div class="note radiation red">
<p style="font-weight: bold;">文章时效性提示</p><p>本文发布于 <%-interval%> 天前的文章,且 <%-updateInterval%> 天未更新,部分信息可能已有发展或改变!</p>
</div>
<%}}%>
<div id="layoutHelper-page-plugins"></div>
<div id="post-body" itemprop="articleBody">
<%- post.content %>
</div>
<% if (page.link) { %>
<div class='div-ori-link'>
<a class='ori-link' href='<%- url_for(post.link || post.path) %>'>
<%- post.link ? __('post.readoriginal') : __('post.readmore') %>
</a>
</div>
<% } %>
<% if (['post','docs'].includes(page.layout)) { %>
<% let footer_widget = theme.article.body.footer_widget; %>
<div class='footer'>
<% if (page.references && page.references.length > 0) { %>
<div class='references'>
<section class='header'>
<% if (footer_widget.references.icon) { %>
<i class="<%- footer_widget.references.icon %> fa-fw" aria-hidden="true"></i>
<% } %>
<span><%- footer_widget.references.title %></span>
</section>
<section class='body'>
<ul>
<% getList(page.references).forEach(function(row){ %>
<li>
<a href="<%- url_for(row.url) %>" rel="external nofollow noopener noreferrer" target="_blank">
<%- row.title || url_for(row.url) %>
</a>
</li>
<% }) %>
</ul>
</section>
</div>
<% } %>
<% if (['post'].includes(page.layout) && footer_widget.related_posts && footer_widget.related_posts.enable == true) { %>
<%-
htmlGenerator(
popular_posts_json({ maxCount: footer_widget.related_posts.max_count , ulClass: 'vlts-rps' , PPMixingRate: 0.2 , isImage: true , isExcerpt: true} , post )
)
%>
<% } %>
<% if (['post'].includes(page.layout) && footer_widget.copyright && footer_widget.copyright.enable == true && post.copyright != false) { %>
<% if (footer_widget.copyright.custom) { %>
<%
let author = theme.article.body.meta_library.author;
let aid = post.author;
if (aid && site.data && site.data.author && (aid in site.data.author)) {
author = site.data.author[aid];
}
let articleCreate = date(post.date, theme.article.body.meta_library.date.format);
let articleUpdate = date(post.updated, theme.article.body.meta_library.updated.format);
let copyrightRule = post.copyright?.type || theme.article.body.footer_widget.copyright.customData.default;
let copyrightRuleText = theme.article.body.footer_widget.copyright.customData.rules[copyrightRule]?.text;
let copyrightRuleDesc = theme.article.body.footer_widget.copyright.customData.rules[copyrightRule]?.desc;
%>
<div class="copyright license">
<div class="license-title"><%- post.title %></div>
<div class="license-link"><a href="<%- decodeURI(page.permalink) %>"><%- decodeURI(page.permalink) %></a>
</div>
<div class="license-meta">
<div class="license-meta-item">
<div class="license-meta-title"><%- __('post.copyright.author') %></div>
<div class="license-meta-text"><%- post.copyright?.author || author.name %></div>
</div>
<div class="license-meta-item">
<div class="license-meta-title"><%- __('post.copyright.date') %></div>
<div class="license-meta-text"><%- articleCreate %></div>
</div>
<% if (articleCreate !== articleUpdate) { %>
<div class="license-meta-item">
<div class="license-meta-title"><%- __('post.copyright.updated') %></div>
<div class="license-meta-text"><%- articleUpdate %></div>
</div>
<% } %>
<% if (post.copyright?.ref?.title) { %>
<div class="license-meta-item">
<div class="license-meta-title"><%- __('post.copyright.references') %></div>
<div class="license-meta-text">
<a href="<%- post.copyright.ref?.url %>" target="_blank"><%- post.copyright.ref?.title %></a>
</div>
</div>
<% } %>
<div class="license-meta-item">
<div class="license-meta-title"><%- __('post.copyright.license') %></div>
<div class="license-meta-text"><%- copyrightRuleText %></div>
</div>
</div>
<div class="license-statement"><%- copyrightRuleDesc %></div>
</div>
<% } else { %>
<div class='copyright'>
<blockquote>
<% getList(footer_widget.copyright.content).forEach(function(row){ %>
<% if (row == 'permalink') { %>
<p><%- footer_widget.copyright.permalink %><a href="<%- decodeURI(page.permalink) %>"><%- decodeURI(page.permalink) %></a></p>
<% } else { %>
<%- markdown(row) %>
<% } %>
<% }) %>
</blockquote>
</div>
<% } %>
<% } %>
<% if (['post'].includes(page.layout) && footer_widget.donate && footer_widget.donate.enable == true) { %>
<div class='donate'>
<div class='imgs'>
<% getList(footer_widget.donate.images).forEach(function(url){ %>
<img src='<%- url_for(url) %>'>
<% }) %>
</div>
</div>
<% } %>
</div>
<% } %>
<% if (['page', 'post', 'docs'].includes(post.layout)) { %>
<%- partial('meta', {post: post, position: 'bottom'}) %>
<% } %>
<% if ((post.group != undefined) && (post.order != undefined)) { %>
<%
let prev = new Object();
let next = new Object();
site.pages.each(function(p){
if ((p.title || p.seo_title) && p.path && (p.group == post.group)) {
if (p.order < post.order && (p.order > prev.order || prev.order == undefined)) {
prev = {title: p.title || p.seo_title, exp: truncate(strip_html(p.content), {length: 100}), path: p.path, order: p.order};
}
if (p.order > post.order && (p.order < next.order || next.order == undefined)) {
next = {title: p.title || p.seo_title, exp: truncate(strip_html(p.content), {length: 100}), path: p.path, order: p.order};
}
}
})
%>
<% if (['docs'].includes(post.layout) && (prev || next)) { %>
<div class="prev-next">
<% if (prev.path) { %>
<a class='prev' href='<%- url_for(prev.path) %>'>
<p class='title'><i class="fa-solid fa-chevron-left" aria-hidden="true"></i><%- prev.title || '' %></p>
<p class='content'><%- prev.exp %></p>
</a>
<% } %>
<% if (next.path) { %>
<a class='next' href='<%- url_for(next.path) %>'>
<p class='title'><%- next.title || '' %><i class="fa-solid fa-chevron-right" aria-hidden="true"></i></p>
<p class='content'><%- next.exp %></p>
</a>
<% } %>
</div>
<% } %>
<% } %>
<% if (post.prev || post.next) { %>
<div class="prev-next">
<% if (post.prev) { %>
<a class='prev' href='<%- url_for(post.prev.path) %>'>
<p class='title'><i class="fa-solid fa-chevron-left" aria-hidden="true"></i><%- post.prev.title || post.prev.seo_title || date(post.date, theme.article.body.meta_library.date.format) %></p>
<p class='content'><%- truncate(strip_html(page.prev.content), {length: 100}) %></p>
</a>
<% } %>
<% if (post.next) { %>
<a class='next' href='<%- url_for(post.next.path) %>'>
<p class='title'><%- post.next.title || post.next.seo_title || date(post.date, theme.article.body.meta_library.date.format) %><i class="fa-solid fa-chevron-right" aria-hidden="true"></i></p>
<p class='content'><%- truncate(strip_html(page.next.content), {length: 100}) %></p>
</a>
<% } %>
</div>
<% } %>
<% let footer_widget = theme.article.body.footer_widget; %>
<% if (footer_widget.recommended_article && footer_widget.recommended_article.enable == true && footer_widget.recommended_article.layout.includes(page.layout) && !page.skip_recommended_article) { %>
<%- 文章推荐生成器(post) %>
<% } %>
<%- volantis_inject('postEnd') %>
</article>
<% if (page.comments == undefined || page.comments != false) { %>
<%- partial('../_plugins/comments/index') %>
<% } %>
|